Image Caption Html
Putting the caption on top. If you click the save button your code will be saved and you get an url you can share with others.

Designing Listings

Camtasia Windows Captions Not Showing In Produced Video

Html Save Blog Blog
Caption on bottom side of image.

Image caption html.
While it has a tag its for adding a label to a table not for images.
The html table caption element caption specifies the caption or title of a table and if used is always the first child of a table.
Almost all famous news websites always display images with a caption box that is aligned at the bottom of the same image.
Html allows the figcaption element to be either the first or the last element inside the figure and without any css rules to the contrary that will cause the caption to be at the top or the bottom of the figure respectively.
You can quickly add these types caption over image in your images using css and html.
The html figcaption or figure caption element represents a caption or legend describing the rest of the contents of its parent figure element.
Adding captions to images.
The worlds largest web developer site.
Skip to main content.
Two new elements are the html5 tags figure and figcaption.
The correct way to markup an image and caption in html.
The html web programming language doesnt offer a specific tag for adding a caption to an image.
The figcaption tag defines a caption for a figure element.
The first one figure is good for things like images and other graphics while figcaption is used to tell people what they are looking at.
Written by toby osbourn.
The mediterranean sea near cap ferrat.
These image captions provide extra information about the images displayed on the web pages.
The html figcaption or figure caption element represents a caption or legend describing the rest of the contents of its parent figure element.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
There are two ways to.
Jan 2015 1 minute read 345 words i my recent post about quick semantic wins i mentioned that captioning an image should be done with figure and figcaption i wanted to explain it in a bit more detail with a quick example.
As an example take a look at the following code.
The html table caption element caption specifies the caption or title of a table and if used is always the first child of a table.

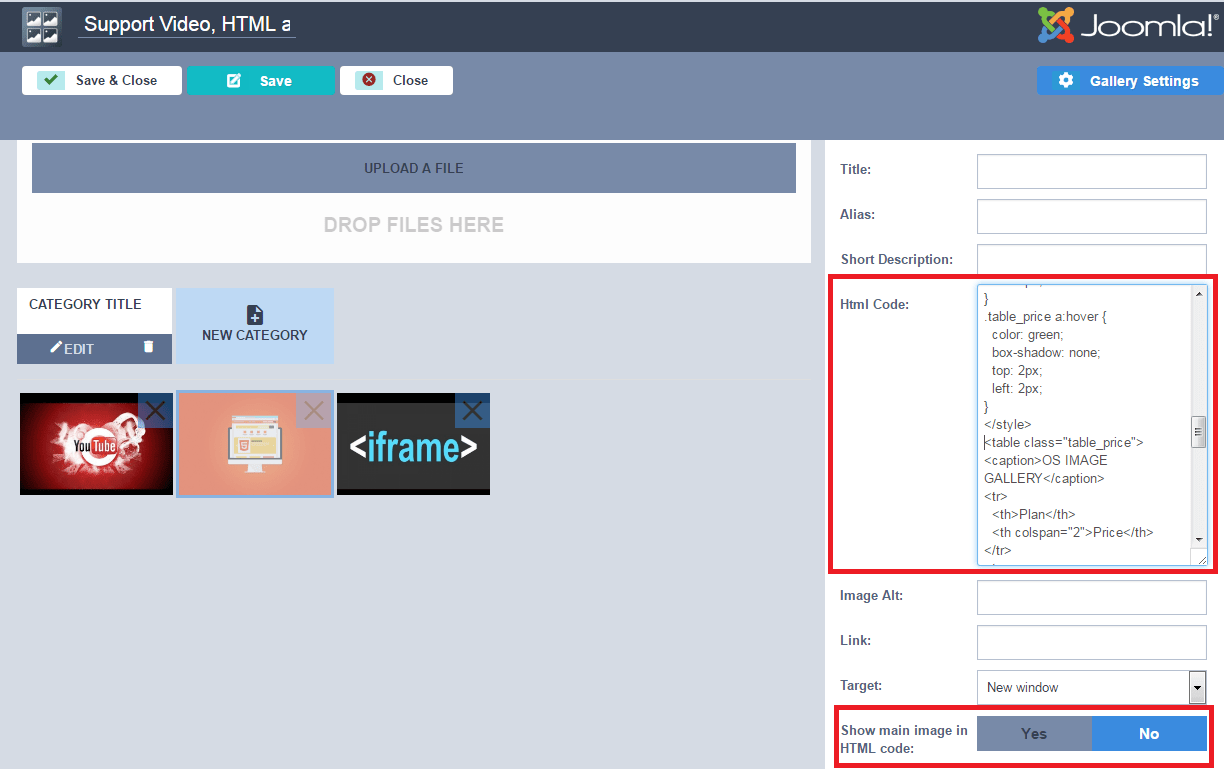
Os Image Gallery 30 News News

Awesome Asciidoctor Changing Values For Default Captions Messages

Datatable Use Caption Html Tag Issue 2845 Primefaces




0 Response to "Image Caption Html"
Post a Comment