Img Tag Caption
The figcaption element is often nested within a figure element to add a caption to the content identified by the figure tags. The causes the rule to match a p that follows another p.

Optimising Non Text Elements Of Your Website For Accessibility And Seo

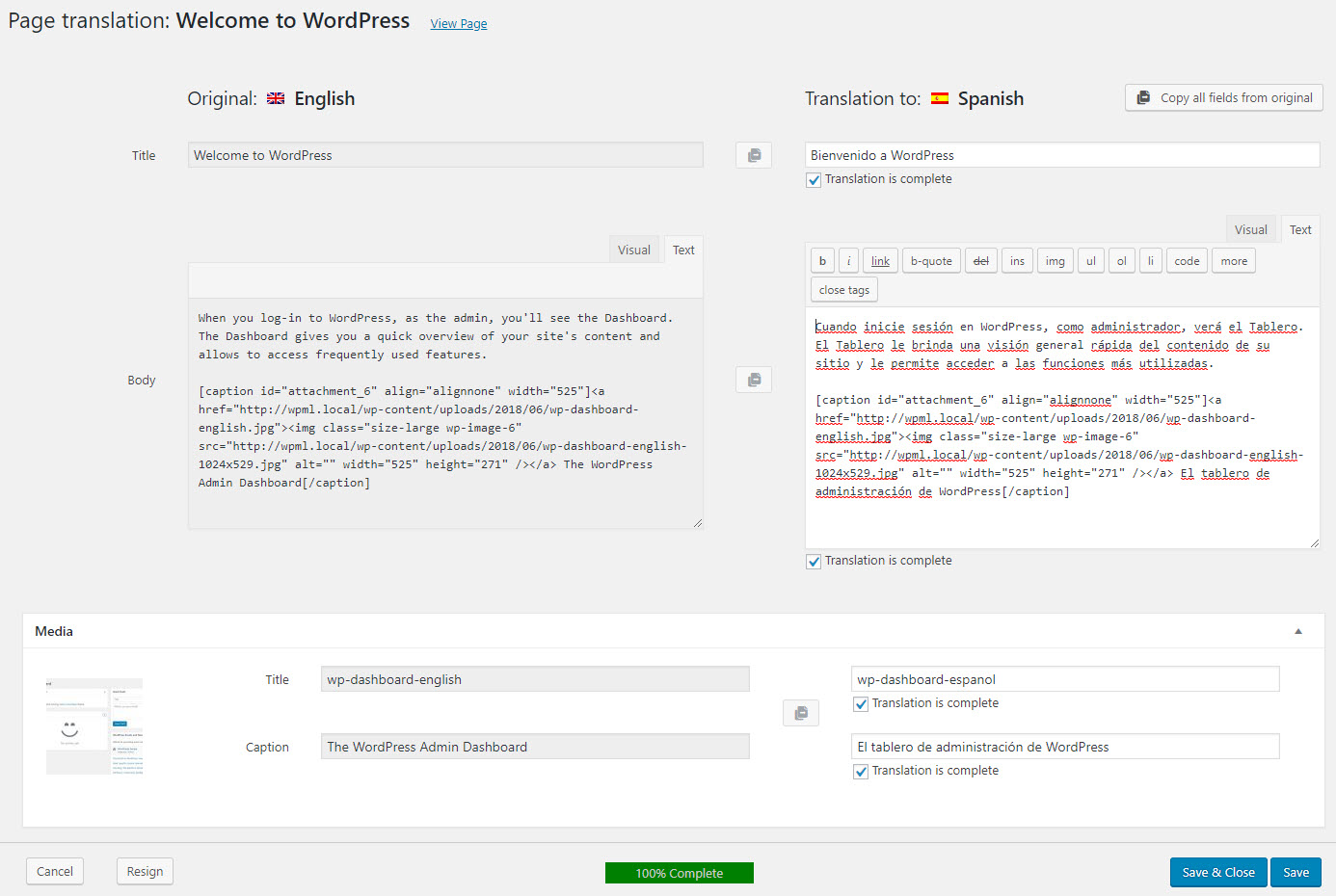
Translating Images With Media Translation Wpml
Intro To Web Design
You can specify only one caption per table.

Img tag caption.
The figure element can also contain a figcaption.
The figcaption tag defines a caption for a figure element.
The figcaption element can be placed as the first or last child of the figure element.
It is a replaced element.
The figure element identifies self contained content related to the main content such as an image table or chart.
By default a table caption will be center aligned above a table.
Specifies an image as a server side image map.
Specifies the whitespace on left and right side of an image.
Specifies the url of the image to use in different situations.
Captions can be translated by software images cant which immediately opens up your images to being understood by an international audience.
Use a figure element to mark up a photo in a document.
Putting the caption on top in html4.
This technique may expose bugs in some browsers from before 2003 especially when combined with scaling the image.
While it has a tag its for adding a label to a table not for images.
Which means in this case that it matches the second p of the figure the one that contains the caption.
Specifies a url to a detailed description of an image.
The html web programming language doesnt offer a specific tag for adding a caption to an image.
There are two ways to.
The html figcaption or figure caption element represents a caption or legend describing the rest of the contents of its parent figure element.
What does figure html tag do.
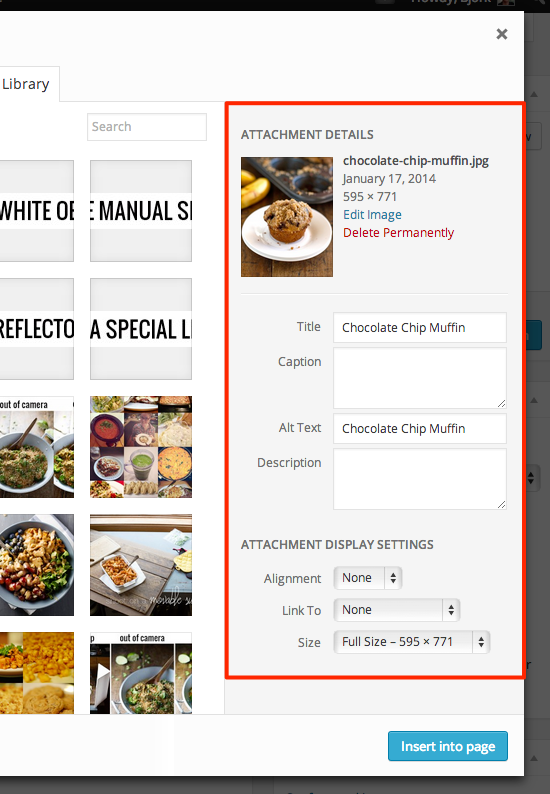
The html img element embeds an image into the document.
It is professional you expect journals books and magazines to correctly caption their images why shouldnt people expect it from your website.
Specifies the url of an image.
Specifies image sizes for different page layouts.
However the css properties text align and caption side can be used to align and place the caption.
The source for this interactive example is stored in a github repository.

Html5 Images The Img And Picture Tags

The Img Tag And How It Can Super Power Your Food Blog Food Blogger Pro

Tutorials Images




0 Response to "Img Tag Caption"
Post a Comment