Css Caption Under Image
Caption on bottom side of image. Id like to align the image and the caption together to the left.

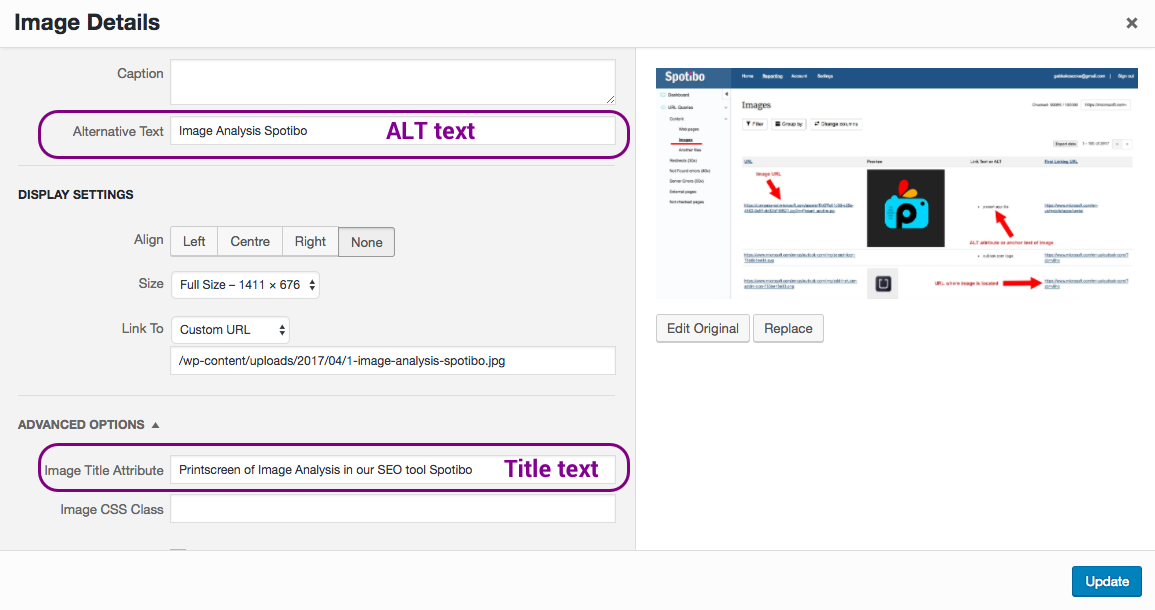
The Difference Between Alt Text And Title Text Spotibo Blog

Display Your Caption Below The Featured Image In Divi Posts Divimundo

Responsive Captioned Images Email Design Reference
Putting the caption on top.

Css caption under image.
Before we get into the code heres a snapshot of the end product.
You can quickly add these types caption over image in your images using css and html.
The mediterranean sea near cap ferrat.
The figcaption element can be placed as the first or last child of the figure element.
Css css reference css browser support css selector reference bootstrap 3 reference bootstrap 4 reference w3css reference icon reference sass reference.
The figcaption tag defines a caption for a figure element.
Setup a private space for you and your coworkers to ask questions and share information.
Id like to write html to align an image caption in the centre relative to the image.
The google logo is aligned to the right of the browser is enclosed inside a box with borders that also contains a text caption.
Learn more about teams.
This should be true whatever the width of.
Written by toby osbourn.
Html allows the figcaption element to be either the first or the last element inside the figure and without any css rules to the contrary that will cause the caption to be at the top or the bottom of the figure respectively.
Create the style for the caption class in your css.
The correct way to markup an image and caption in html.
Jan 2015 1 minute read 345 words i my recent post about quick semantic wins i mentioned that captioning an image should be done with figure and figcaption i wanted to explain it in a bit more detail with a quick example.
The basics for a caption should include smaller and centered text below the image as well as some margin around the image so that the text.
Almost all famous news websites always display images with a caption box that is aligned at the bottom of the same image.
I have 9 images in total and three on each row i have managed to add a caption for one of my images but failed to do so for the other ones as it just centers everything underneath and not aligned text to rows per image.
These image captions provide extra information about the images displayed on the web pages.
With simple css and html you can quickly add text captions to images very similar to bbc or wikipedia.

Bootstrap Figure Class With Examples Geeksforgeeks
:max_bytes(150000):strip_icc()/caption-that-stays-with-image-3467838-9de1b914a6a34a79af0047e78d9560ec.png)
Add A Caption That Stays With The Image To Your Images

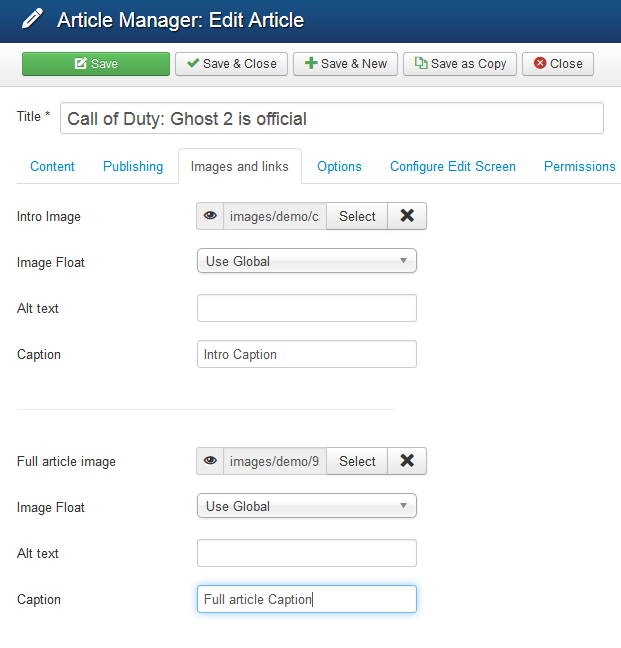
How To Caption Your Joomla Sites Images With This Simple Tip




0 Response to "Css Caption Under Image"
Post a Comment