Table Caption Css
The defaultpositions the caption at the top of the table. By default a table caption will be center aligned above a table.

Css Table Module Level 3

Dreamweaver I

Wcbuf Css Display Properties Versus Html Semantics
This property can also apply to any element whose display property is set to caption side.

Table caption css.
Block even if youve no tbody element in your code.
Block afaik it works everywhere else but not in ie9 well everywhere else as long as you include tbody display.
However the css properties text align and caption side can be used to align and place the caption.
Alas ie9 couldnt care less the way you want to deconstruct a table with css like table thead tbody tfood tr td th caption display.
Works only in chrome but it can be adapted to other modern browsers.
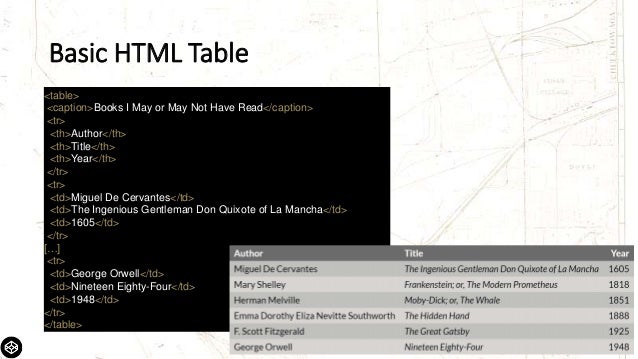
The html table caption element caption specifies the caption or title of a table and if used is always the first child of a table.
Styling table captions with css.
The caption side property in css allows you to define where to position htmls caption element used on html tables.
The specific issue ill be dealing with in this article is the fact that the width of the caption doesnt naturally fit the width of the table.
Uses css3 flex property.
Making a table not a table.
Puts the caption below the table.
Css home css introduction css syntax css how to css colors css backgrounds css borders css margins css padding css heightwidth css box model css outline css text css fonts css icons css links css lists css tables css display css max width css position css overflow css float css inline block css align css combinators css pseudo class css pseudo.
Fixing the width problem.
You can specify only one caption per table.
Its styling and physical position relative to the table may be changed using the css caption side and text align properties.
The worlds largest web developer site.
Specifies the position of the table caption.
Positions the caption at the bottom of the table.
Fixing the awkward default.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
Table falls back to common table with scroll bar in other brws.
The caption is an underused element and part of the reason for that is probably because the default placement of a tables caption is above the table.
Styling table captions with css is not always an easy task.
This doesnt really make sense as the normal placement for a caption in other contexts print illustrations or even the figure and figcaption elements in html5 is below the captioned item.

Css Tricks On Twitter If You Need Border Spacing To Work Or
Table Layout Using Divs Different Table Caption Position In Chrome

Better Ui Design Proper Use Of Tables The Jotform Blog




0 Response to "Table Caption Css"
Post a Comment